Lösungen von VIER
Von ACD bis Zukunftstechnologie - unsere Cloud-Softwarelösungen für Contact Center und KI-Nutzer:innen.

Unsere Lösungen

VIER Copilot
VIER Copilot sorgt für eine deutliche Zeitersparnis. Eingehende Anrufe werden durch Live-Transkription und Sprachanalyse automatisch dokumentiert und relevante Informationen erfasst.

Contact Center Software
Europas beste Cloud-ACD: unsere Contact Center Software VIER engage für In- und Outbound als Komplettlösung aus der deutschen Cloud. Flexibel und erweiterbar. Passgenaue Reports.

VIER AI Gateway
Nutzen Sie das volle Potenzial von Conversational AI – Schnell, datenschutzkonform und sicher!

VIER Smart Dialog
Nutzen Sie das Potenzial von ChatGPT in Ihrem Contact Center und steigern Sie mit Chat- und Voicebots die Effizienz Ihres Kundenservices.

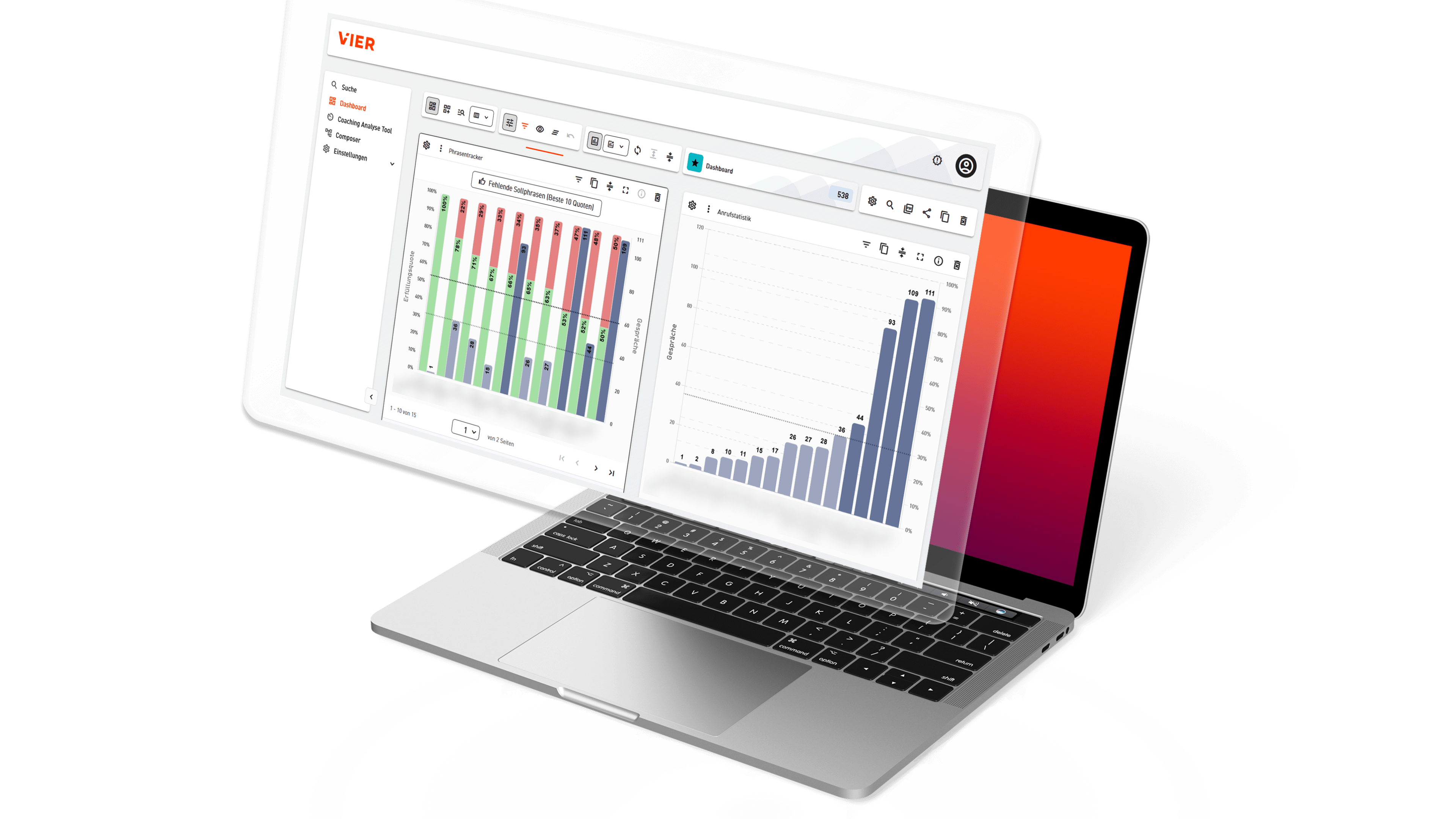
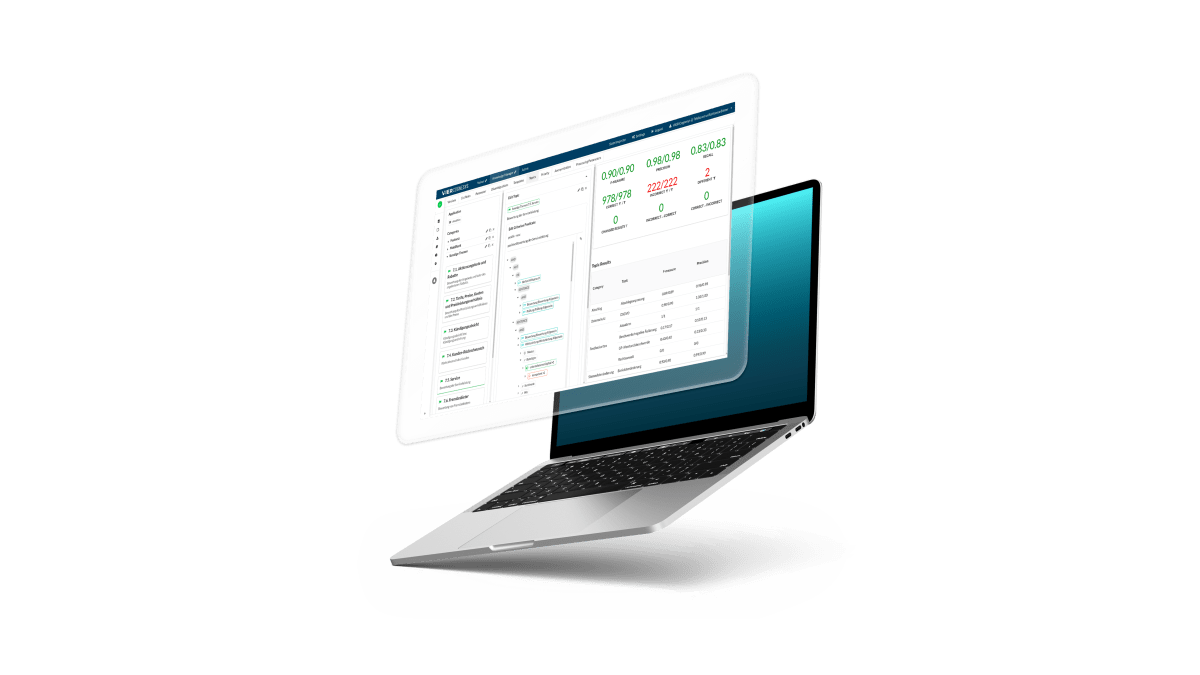
VIER Interaction Analytics
Optimieren Sie Service und Vertrieb dank unserer KI-gestützten Sprach- und Textanalyse-Software. Wertvolle Insights aus der Kundenkommunikation.

VIER Semantic Intelligence
Automatisieren Sie Ihre Kundenkommunikation mit der semantischen KI von VIER. Dank des detailgenauen Verständnisses von Sprach- und Schriftinhalten ist eine automatisierte, fallabschließende Bearbeitung von Kundenanliegen möglich.

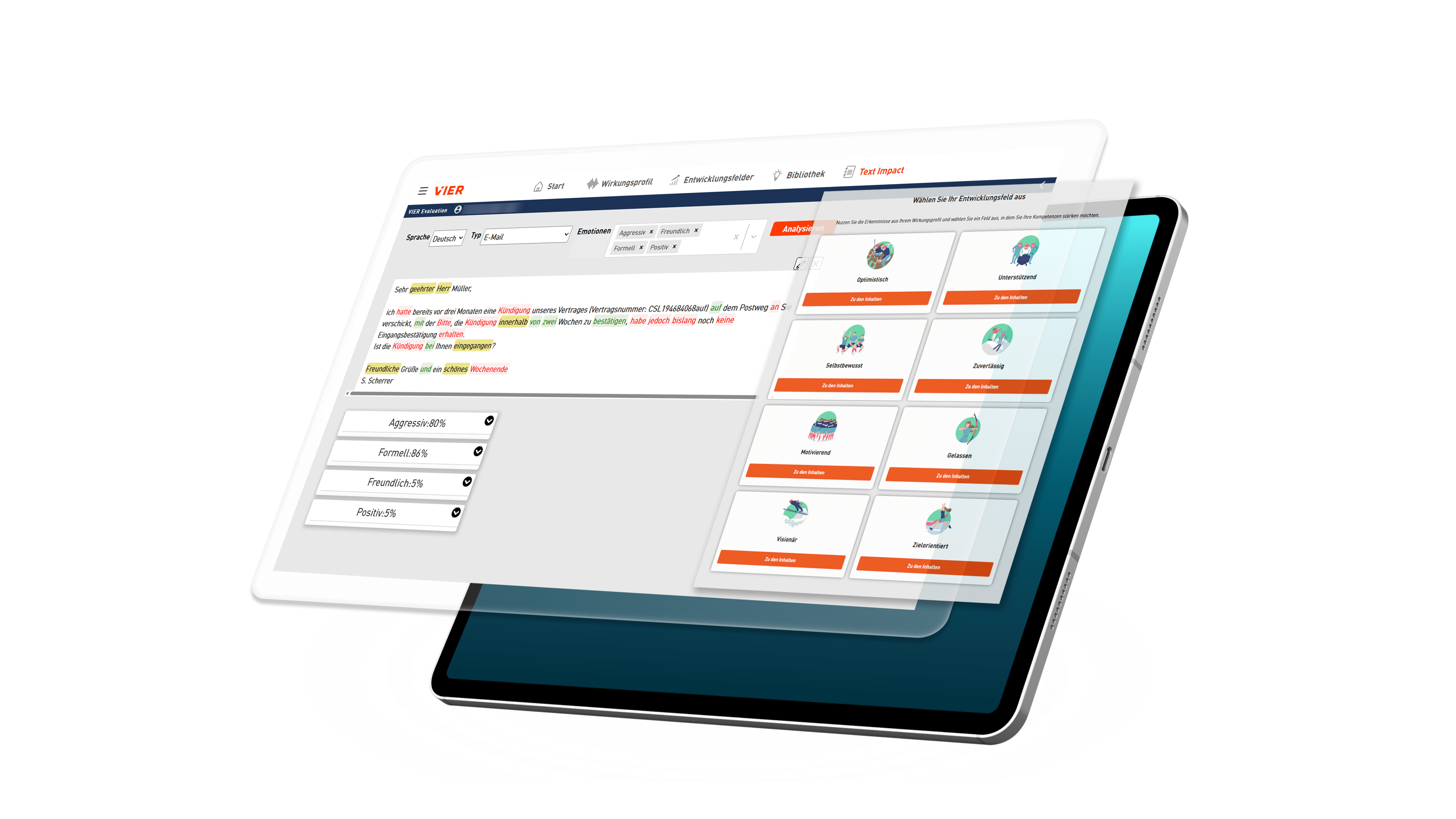
VIER Speech Impact
VIER Speech Impact entschlüsselt die in Sprache enthaltenen psychologischen Informationen und macht sie nutzbar für individuelles Feedback, Prozessoptimierungen oder die Verbesserung der Kommunikation.

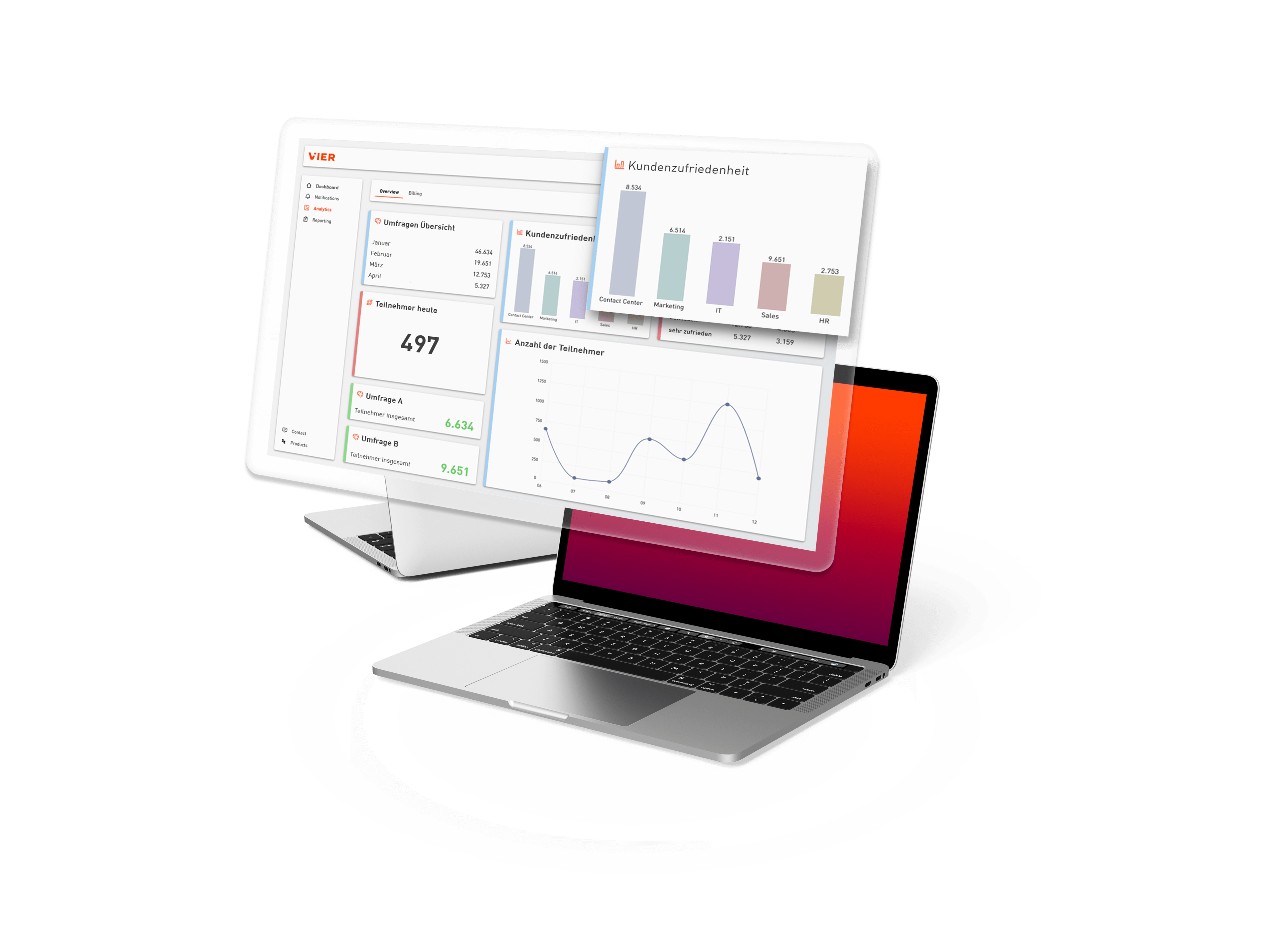
VIER Voice of the Customer
Mit Voice of the Customer haben Sie die Werkzeuge um Erfahrungen, Erwartungen und Erlebnisse Ihrer Kund:innen messbar zu machen.

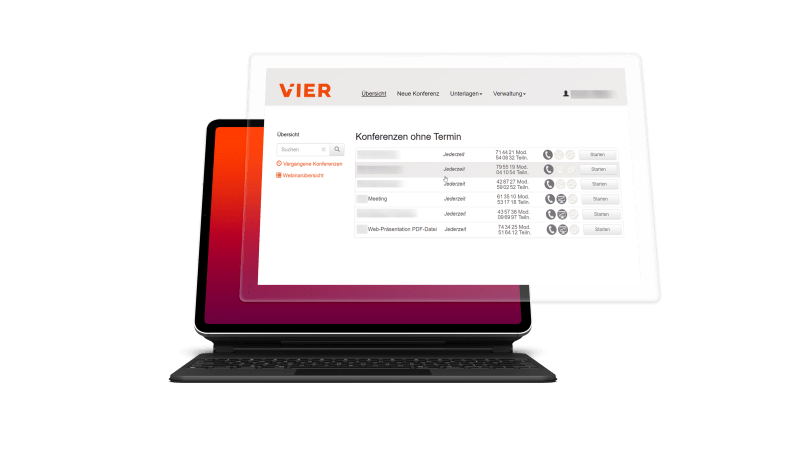
VIER enrich - Conferencing
Unsere Konferenzlösungen bieten Ihnen skalierbare Telefonkonferenzen für jede Unternehmensgröße mit Einwahlnummern weltweit.

VIER Cognitive Voice Gateway
Machen Sie Ihren textbasierten Bot zu einem Voicebot. Entwickeln Sie auf Basis unserer Integrationen und APIs telefonie- und sprachfähige Voicebots.

VIER Copilot
VIER Copilot sorgt für eine deutliche Zeitersparnis. Eingehende Anrufe werden durch Live-Transkription und Sprachanalyse automatisch dokumentiert und relevante Informationen erfasst.

Contact Center Software
Europas beste Cloud-ACD: unsere Contact Center Software VIER engage für In- und Outbound als Komplettlösung aus der deutschen Cloud. Flexibel und erweiterbar. Passgenaue Reports.

VIER AI Gateway
Nutzen Sie das volle Potenzial von Conversational AI – Schnell, datenschutzkonform und sicher!