
VIER launcht neues Design-System
Stand: 14.09.2023 08:00 Uhr
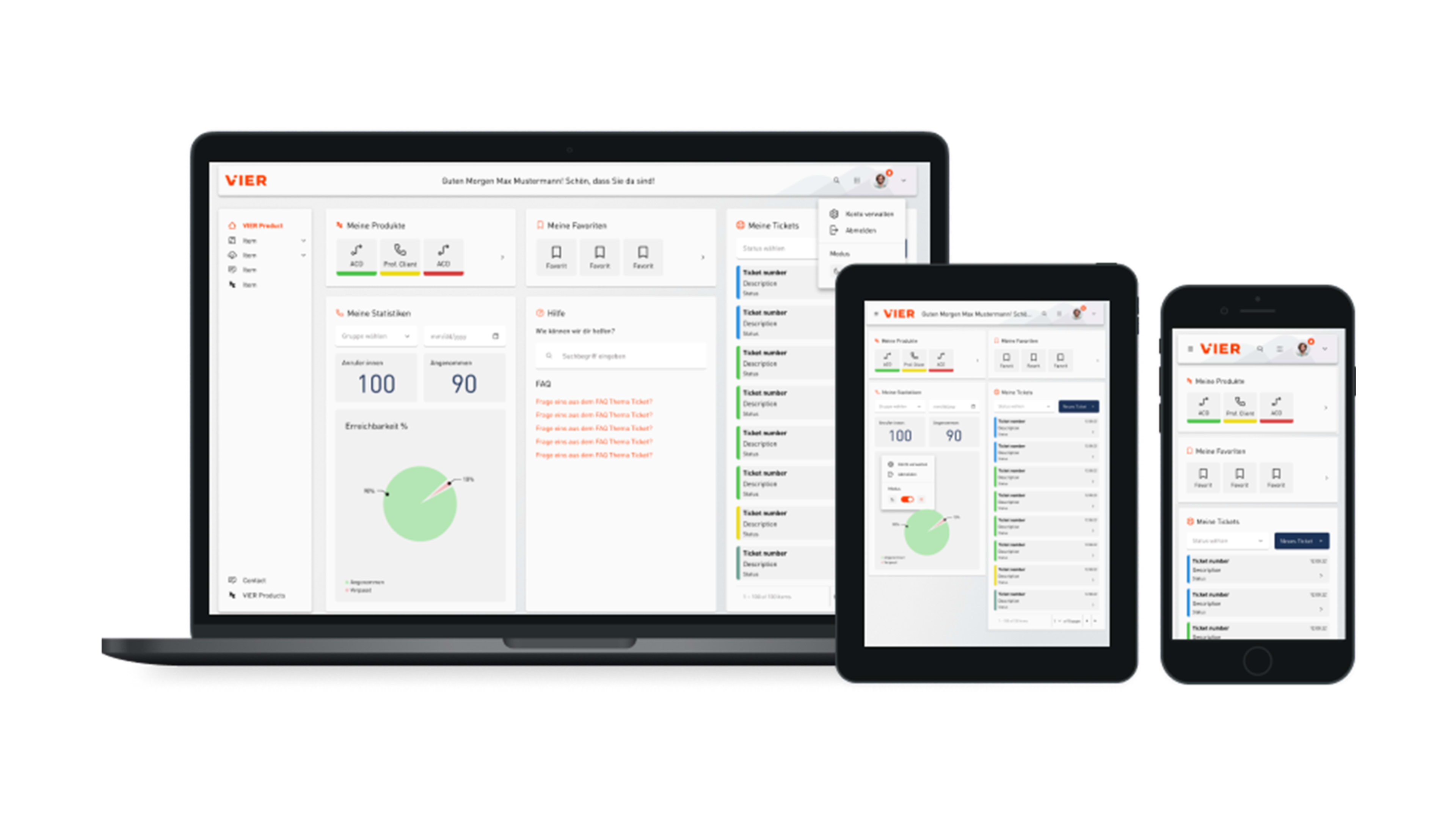
Die Arbeitswelt verändert sich, die Anforderungen an moderne Softwareprodukte steigen. Um den Wünschen seiner Kunden Rechnung zu tragen, stellt VIER seinen Kunden sukzessive ab sofort neue Weboberflächen zur Verfügung.
Das neue Design der VIER Produkte und vor allem die Neugestaltung der Weboberflächen erfolgte nach vielen persönlich geführten Interviews mit Kunden, Partnern und VIER Mitarbeiter:innen, um deren Wünsche und Anforderungen zu ermitteln. Umgesetzt wird beispielsweise die zentrale Darstellung häufig genutzter Bereiche.
Ergebnis der Neugestaltung ist ein zeitgemäßes, klar strukturiertes Design auf Basis modernster Webtechnologien: barrierearm, nutzerfreundlich, responsive, intuitiv zu bedienen. Für das neue Design wurde außerdem ein augenschonendes, energiesparendes Dark-Theme für Konfigurationsoberflächen entwickelt.
Das neue Design steht nun in einem eigenständigen Designsystem offiziell zur Verfügung und ist entsprechend ausführlich dokumentiert. Das VIER Designsystem stellt die Inhalte nutzerfreundlich, intuitiv und mit Beispielen dar. Es bietet den großen Vorteil, dass inhaltlich alle benötigten Informationen zur Erstellung von Produktwebseiten integriert sind. Es ist nach einer Übersicht in die Bereiche Foundations, Components, Patterns und Resources aufgeteilt.