
VIER launches new design system
Last updated: 14.09.2023 08:00
The world of work is changing and the demands on modern software products are increasing. In order to meet the wishes of its customers, VIER is gradually making new web interfaces available to its customers with immediate effect.
The new design of the VIER products and, above all, the redesign of the web interfaces was the result of many personal interviews with customers, partners and VIER employees to determine their wishes and requirements. For example, the central display of frequently used areas has been implemented.
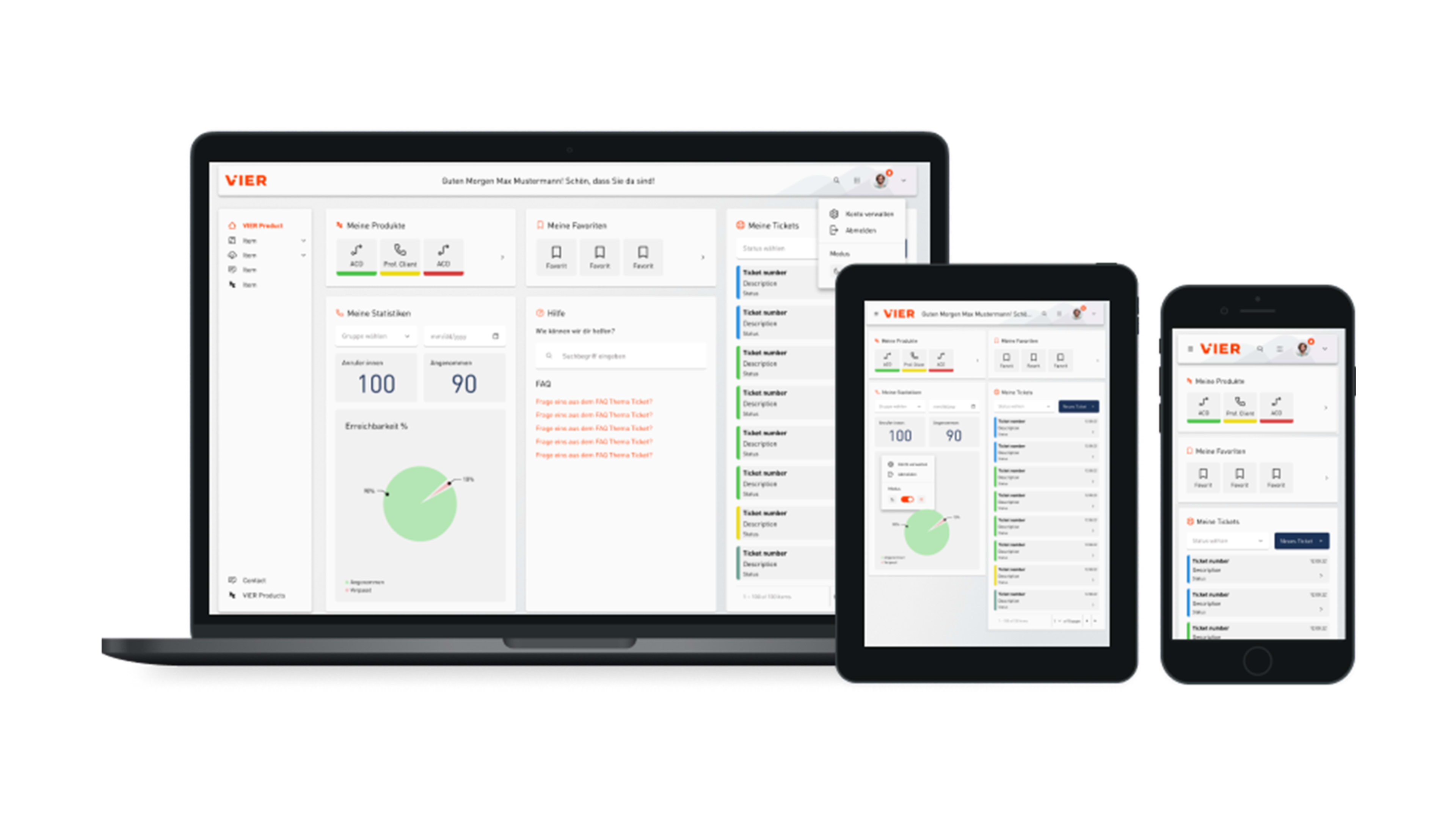
The result of the redesign is a contemporary, clearly structured design based on the latest web technologies: barrier-free, user-friendly, responsive and intuitive to use. An eye-friendly, energy-saving dark theme for configuration interfaces was also developed for the new design.
The new design is now officially available in an independent design system and is documented in detail. The VIER design system presents the content in a user-friendly, intuitive way and with examples. It offers the great advantage that all the information required to create product websites is integrated. After an overview, it is divided into the areas Foundations, Components, Patterns and Resources.
The newly developed VIER Unified Dashboard was the first product to be created and published with the new design. Further products will follow in the coming weeks and months. With the redesign and documentation of the design, we are confident that VIER will continue to be perceived as an innovative partner for modern software solutions.